無料で簡単にクールでおしゃれなロゴを作成できるロゴメーカーをご紹介します。
使いやすくてWeb用にロゴが欲しい方は重宝すると思います!
ダウンロード、インストール不要ですがアカウント登録は必要です。
ただし、パソコンの性能が良くないと重くて作成できないかもしれないので注意。
使い方やどんな点が優れているか記載していきます。
ロゴメーカー「Hatchful」
ロゴメーカーは「Hatchful」というWebサービスです。
無料で本格的なロゴが作成できます。
Web用のロゴだけじゃなく、フライヤーや名刺などにも活用できます。
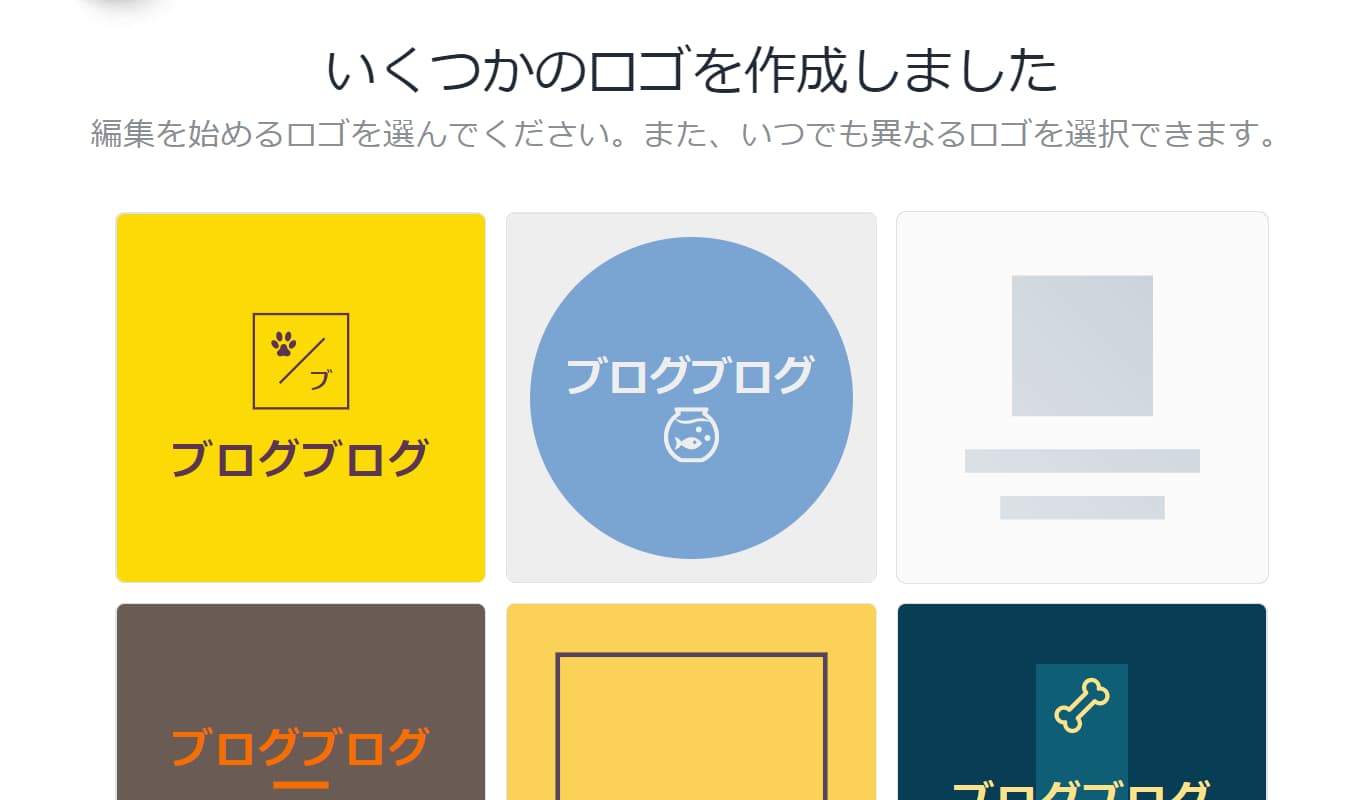
こんなロゴが作成できます。

どんな点が優れているか特徴をご紹介!
- 無料
- デザイン経験なしで本格的なロゴ
- 何百ものテンプレート、アイコン、色
- SNSや名刺など複数のサイズを一括生成
- 簡単に数STEPで作成可能
この中で特にいいなと思ったのはSNSや名刺など複数のサイズを一括生成してくれるところです!
集客のためにSNSやフライヤーなど活用するかと思うので、それら使えるサイズのロゴが一括で作成できるなんて便利です。
Hatchfulの使い方
1. Hatchfulにアクセス
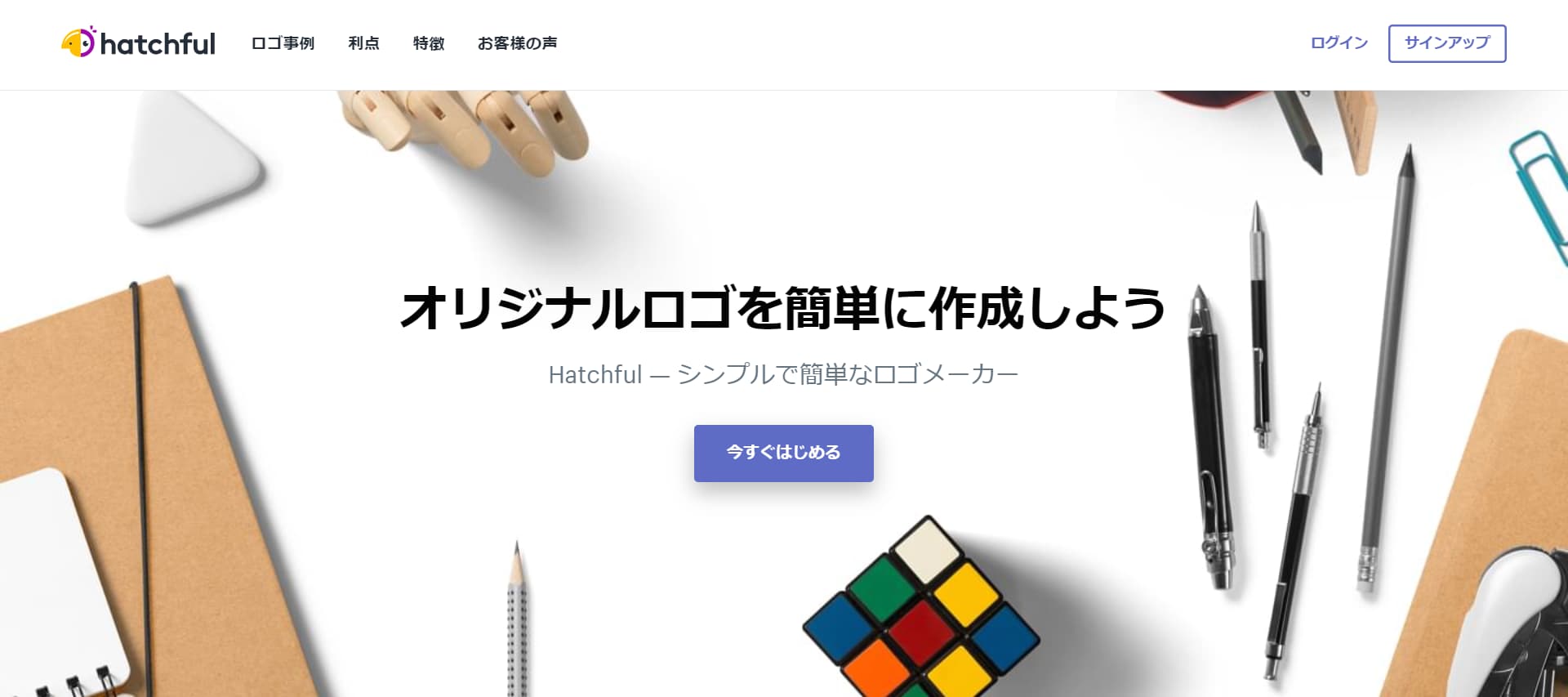
こちらのリンクからHatchfulにアクセス。
Hatchful
2. 「今すぐはじめる」ボタンをクリック

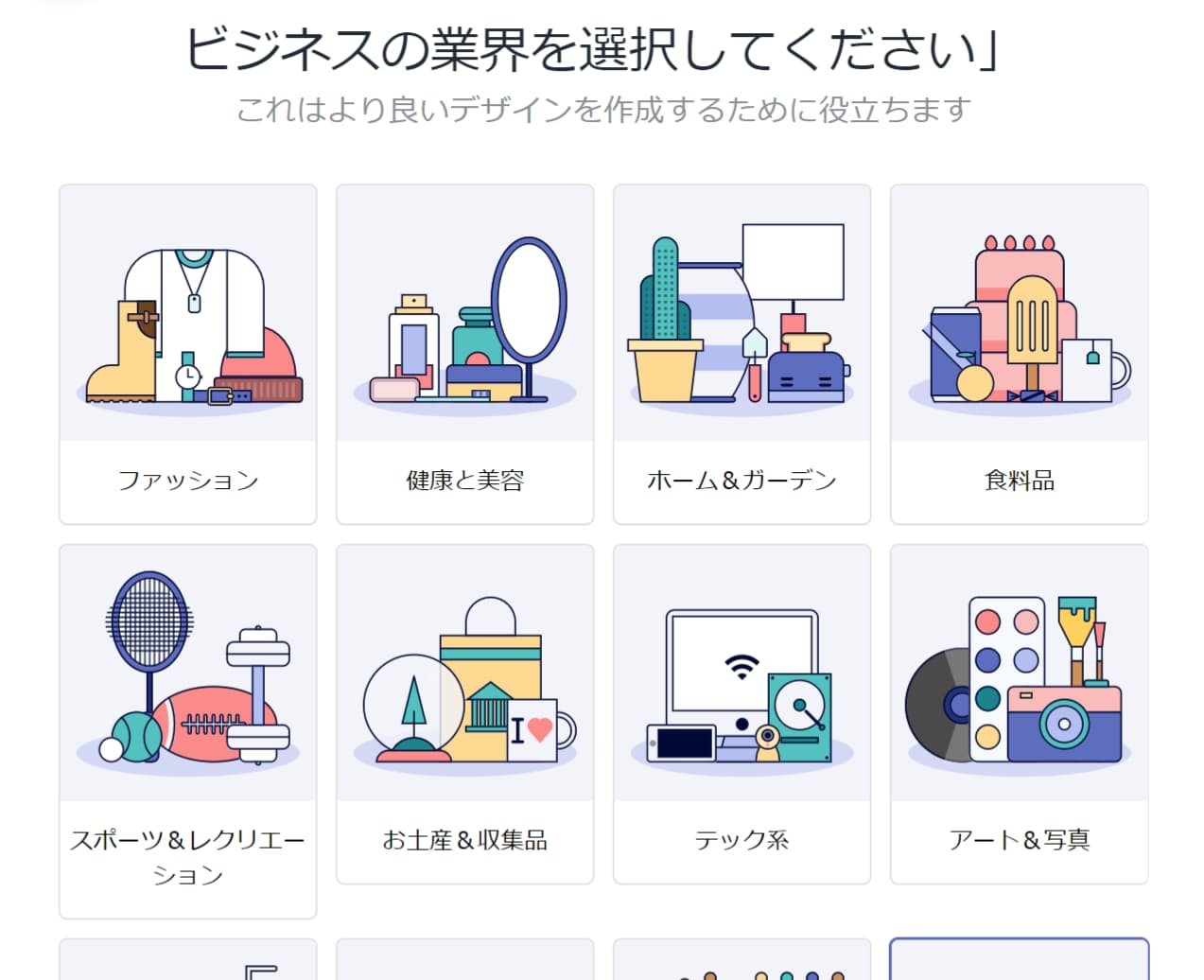
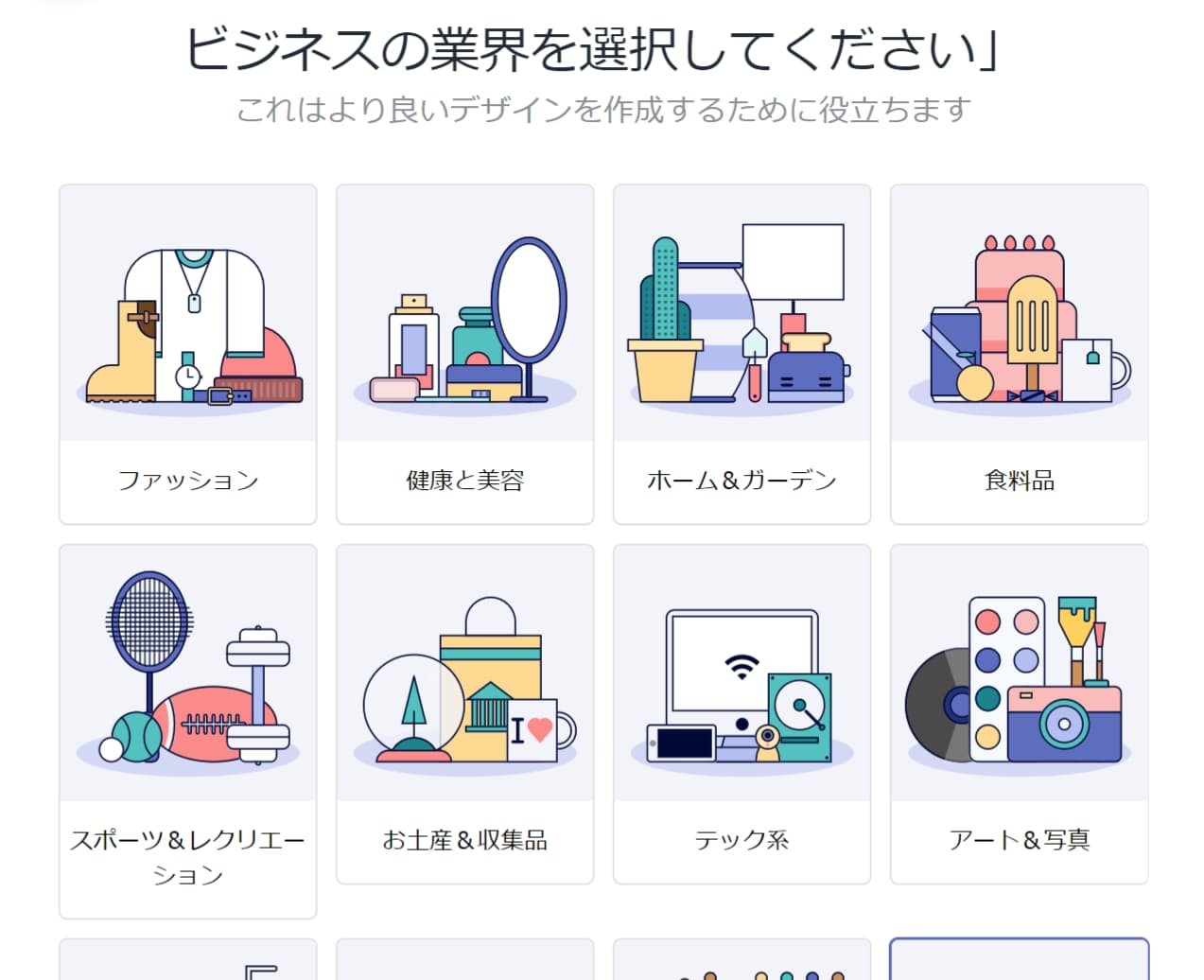
3. ビジネス業界を選択

当てはまるビジネス業界を選択してください。
ここで選択したビジネス業界を目安に自動でその業界に合いそうなロゴの候補を表示してくれます。
ビジネス業界を選択したら、「次へ」ボタンをクリック。
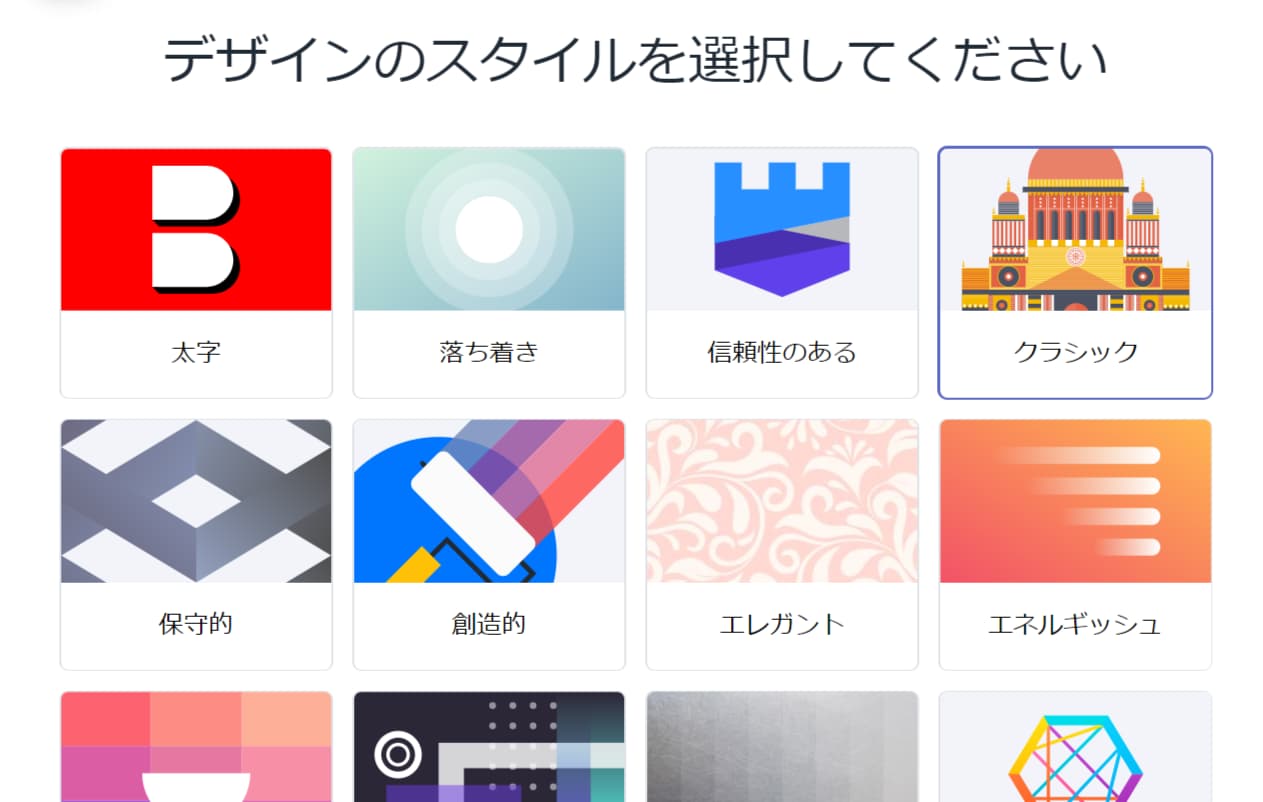
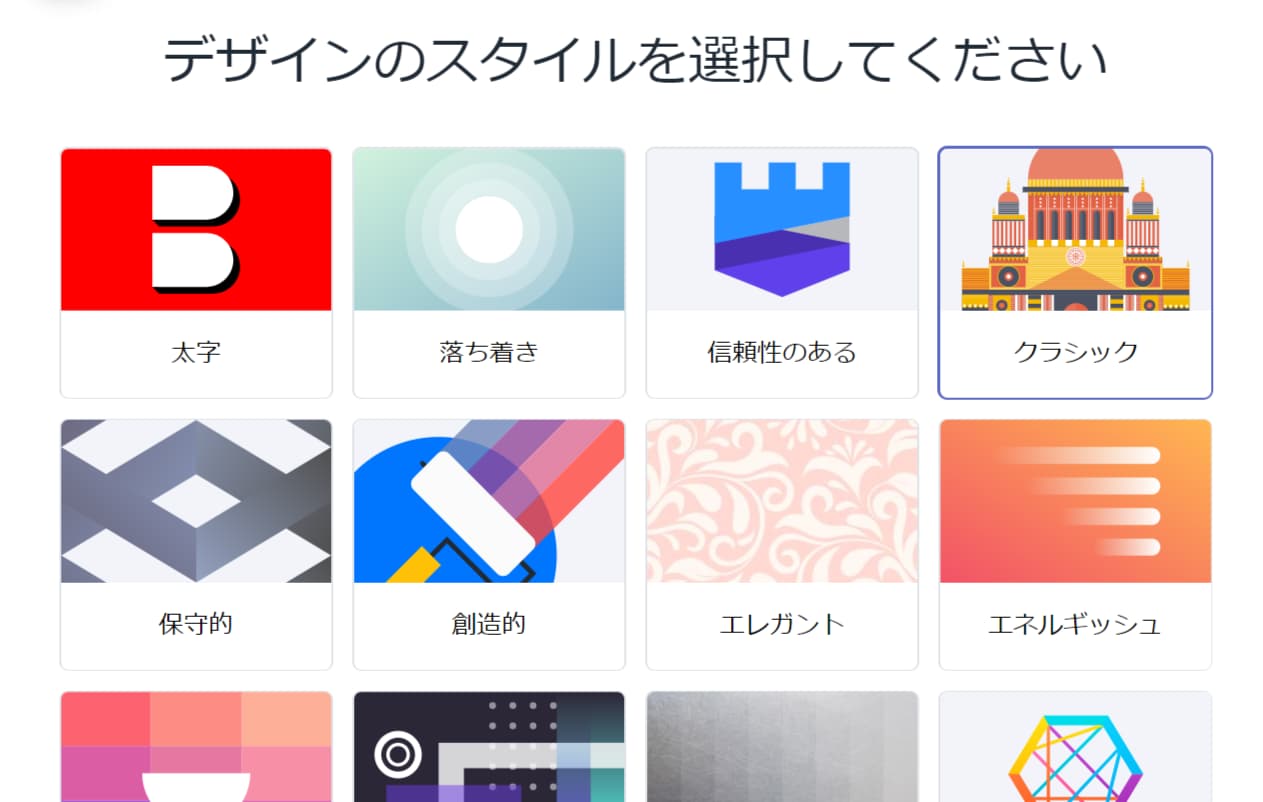
4. デザインのスタイルを選択

どんな雰囲気のロゴがいいかデザインのスタイルを最大3つまで選択できます。
ここで選択したスタイルも自動で表示してくれるロゴ候補に活用されます。
後で、個別に色などの変更もできるのでそんなに迷わなくても大丈夫です。
デザインのスタイルを選択したら、「次へ」ボタンをクリック。
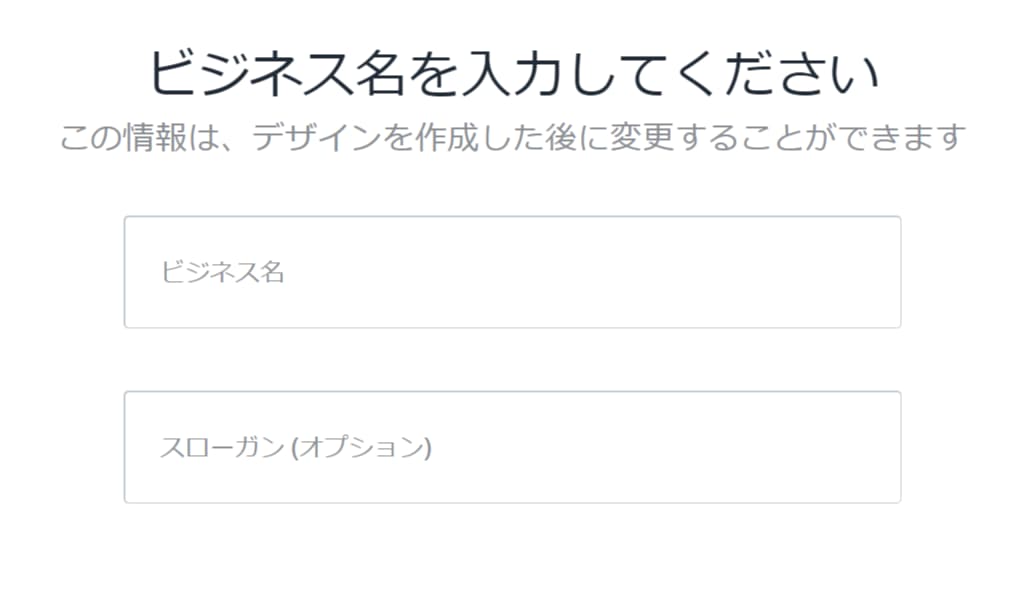
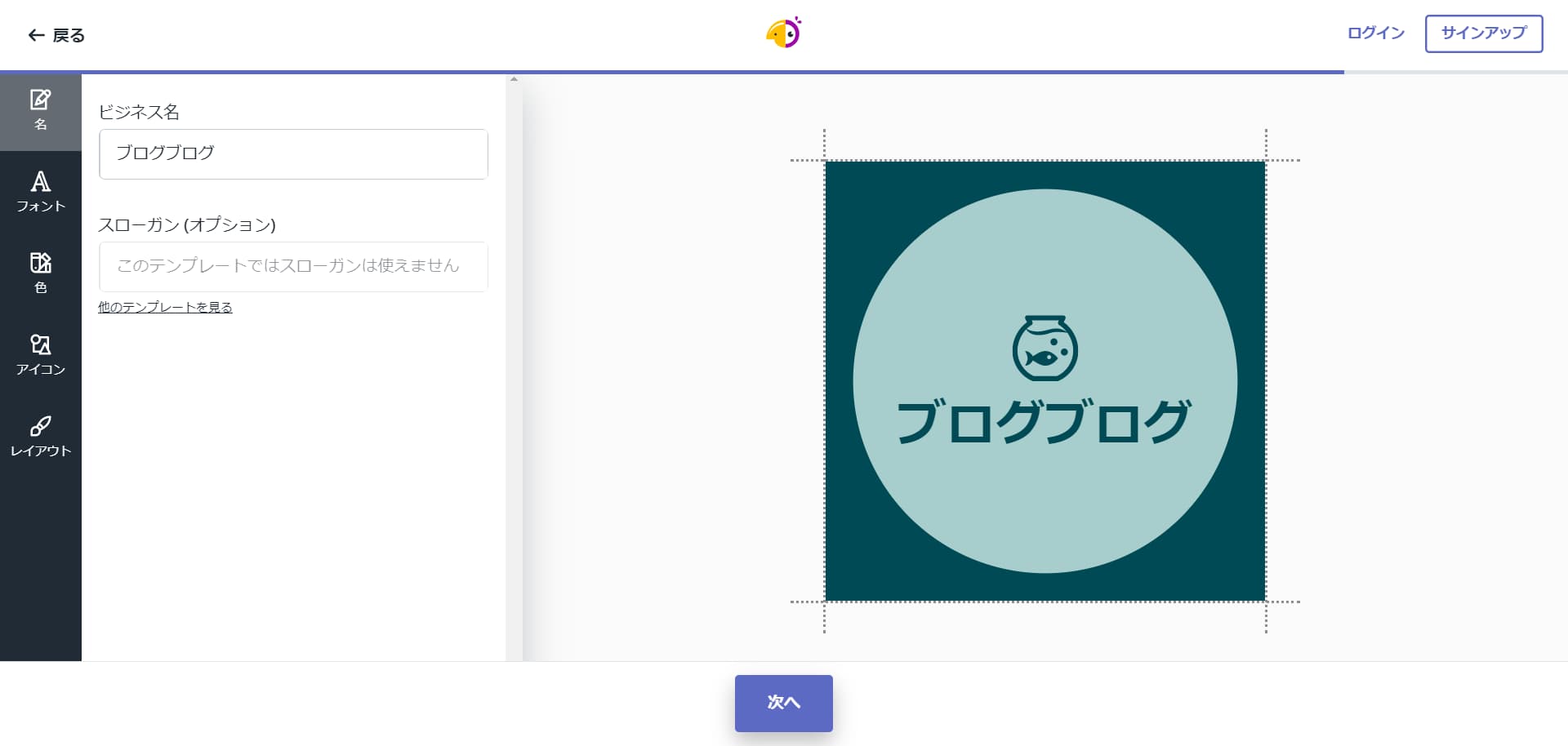
5. ビジネス名を入力

ビジネス名とスローガン(オプション)を入力します。
後で変更も可能です。
スローガン(オプション)は、後で選択するテンプレートによっては表示されたり表示されなかったりします。
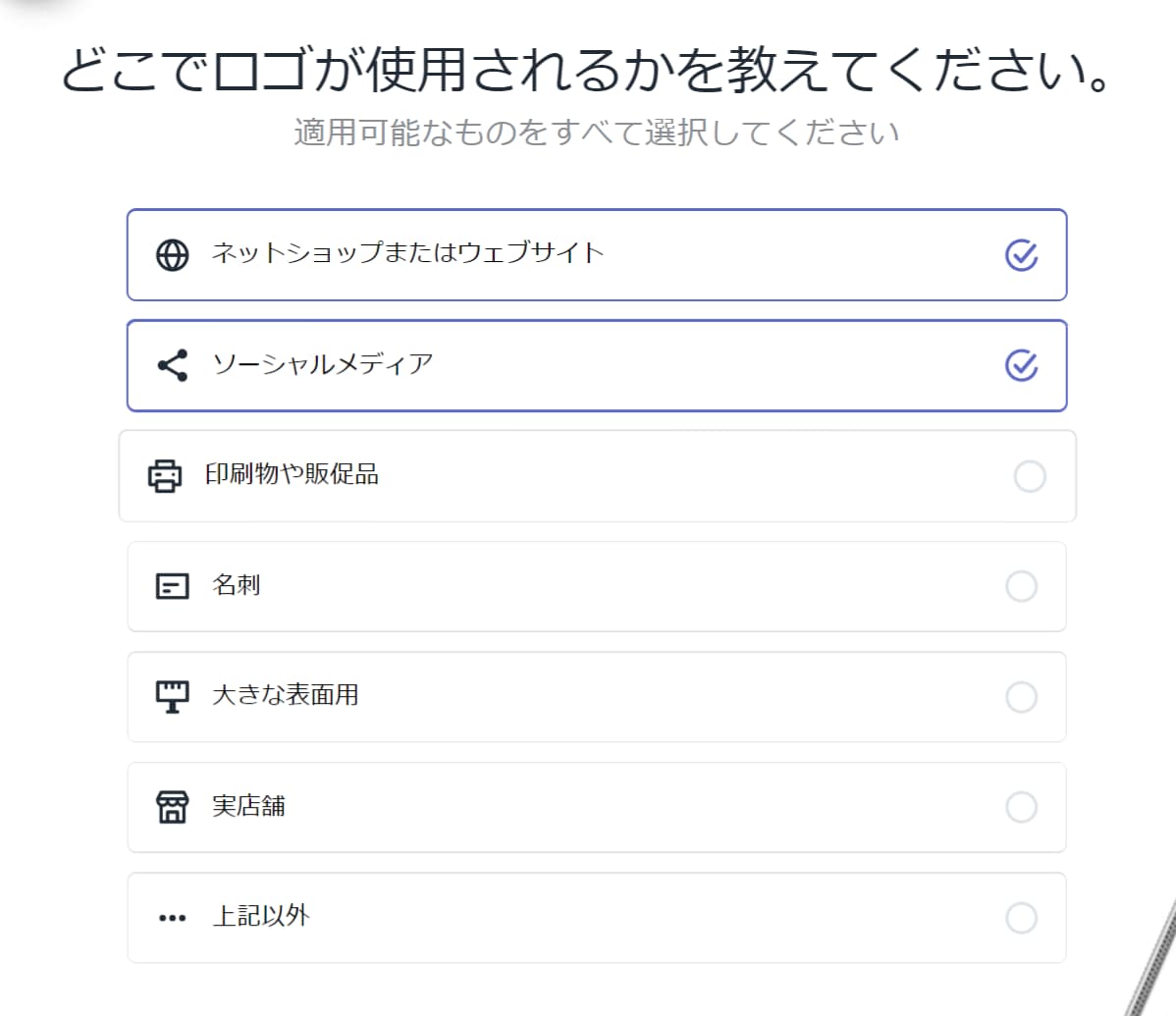
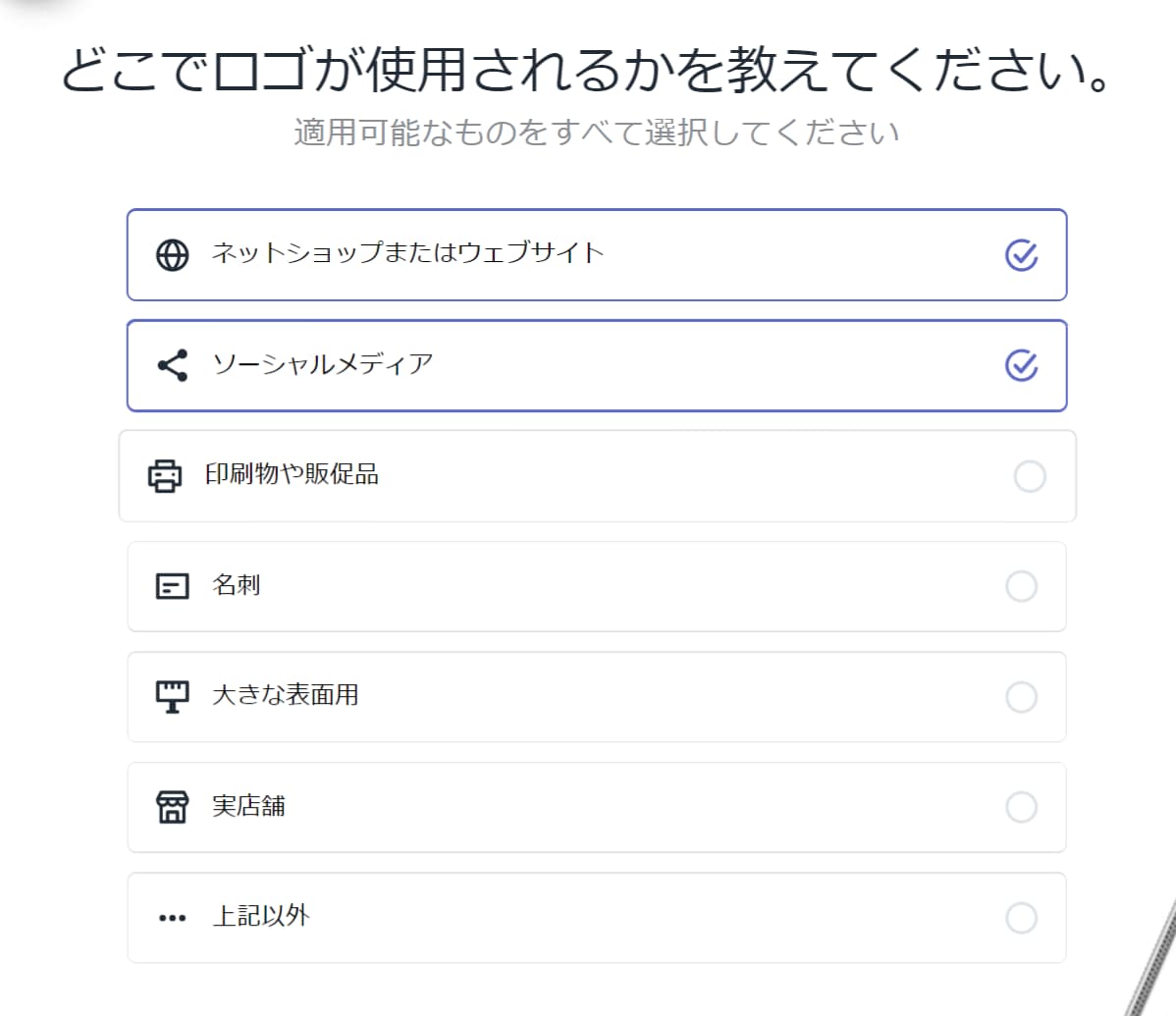
6. ロゴ使用先を選択

ロゴをどこで使用するか選択してください。
ここで選択した使用先に合うサイズのロゴがダウンロードできます。
7. ロゴを選択

いくつかロゴ候補が表示されるので、お好きなロゴを選択してください。
ちょっと残念なのは、この画面処理が重めです。
固まったり、ロゴが表示されない部分があったりするかもしれません。
どうしたこんなにPCに負荷かけられるのか不思議。
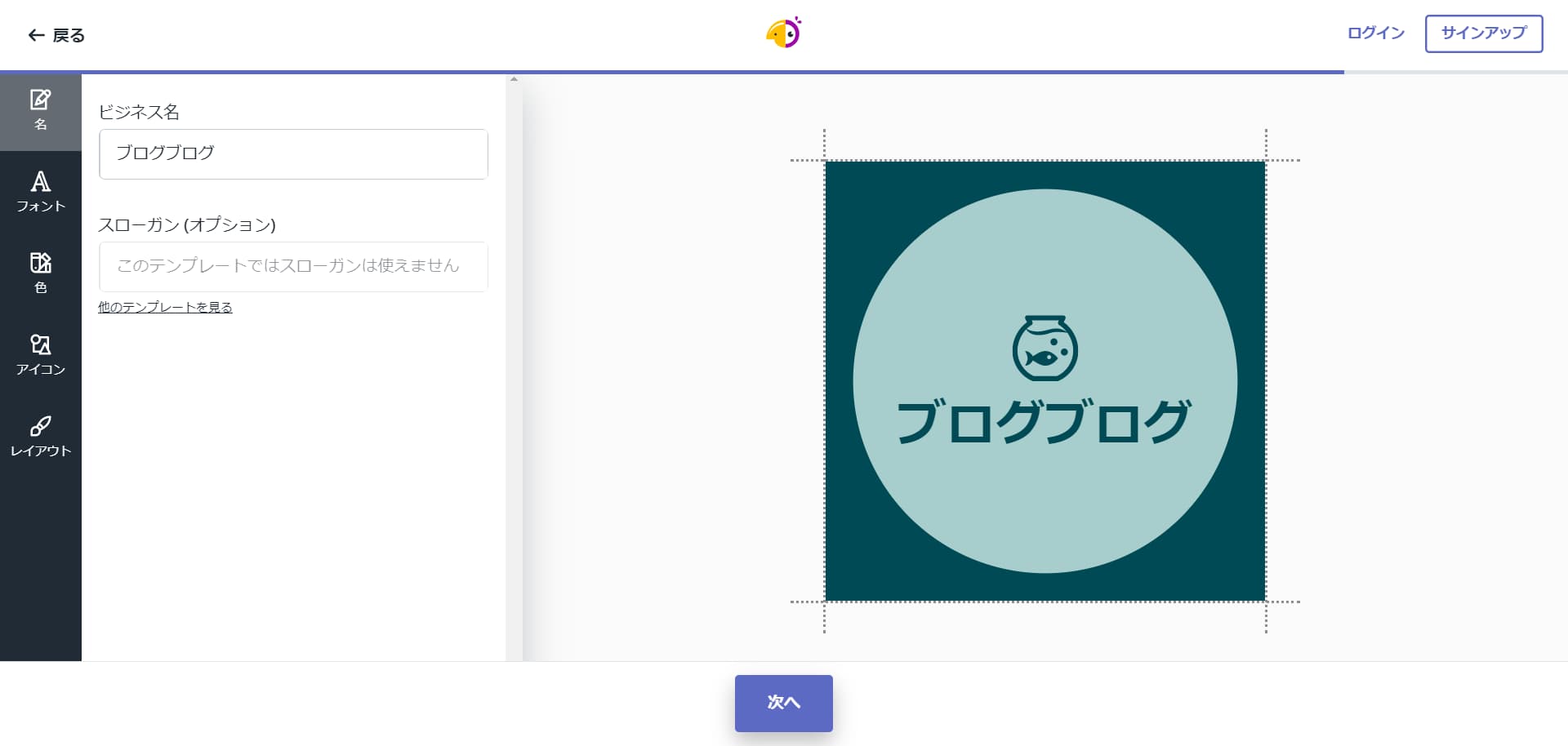
8. カスタマイズ

色やアイコンなど好きなのにカスタマイズしてください。
カスタマイズ完了したら、「次へ」ボタンをクリック。
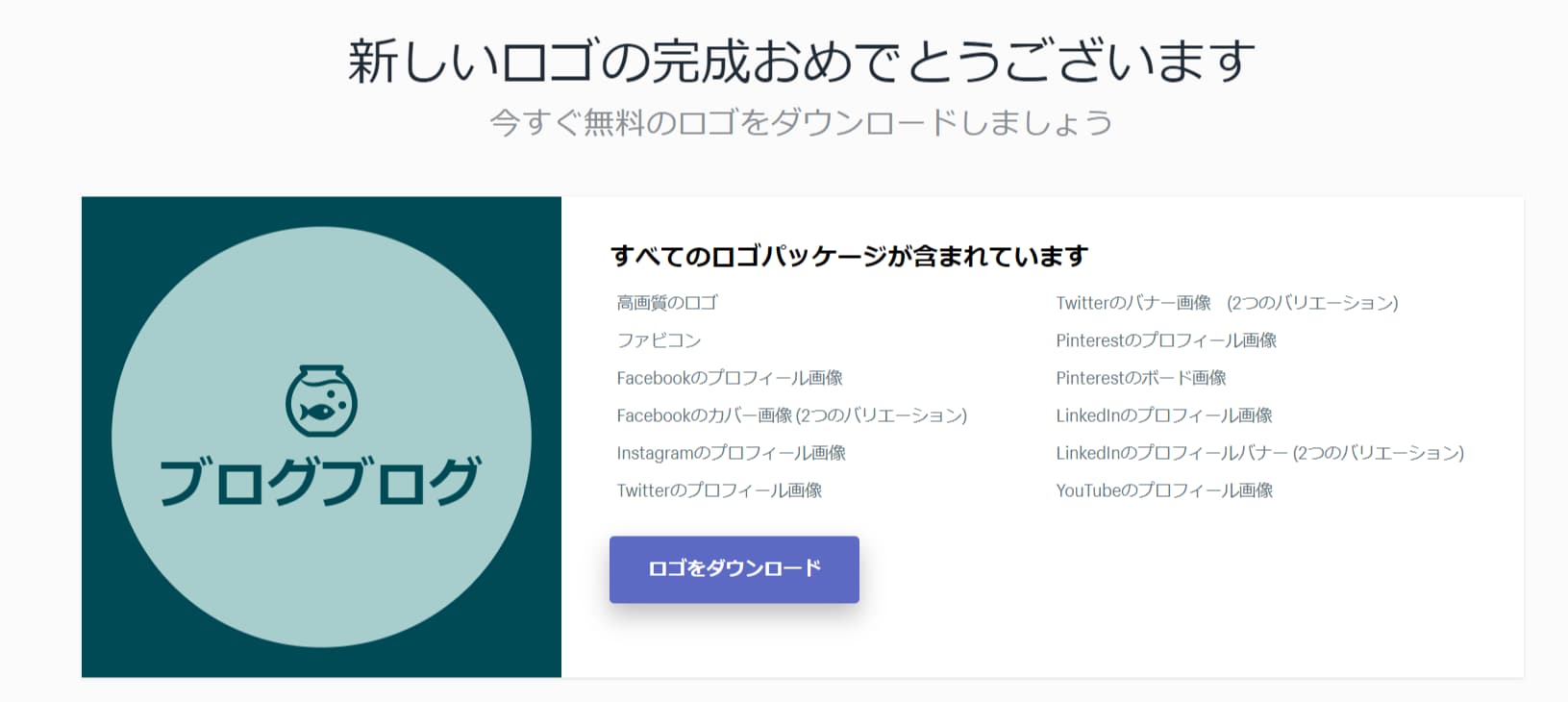
9. ダウンロード

「ロゴをダウンロード」ボタンをクリック。

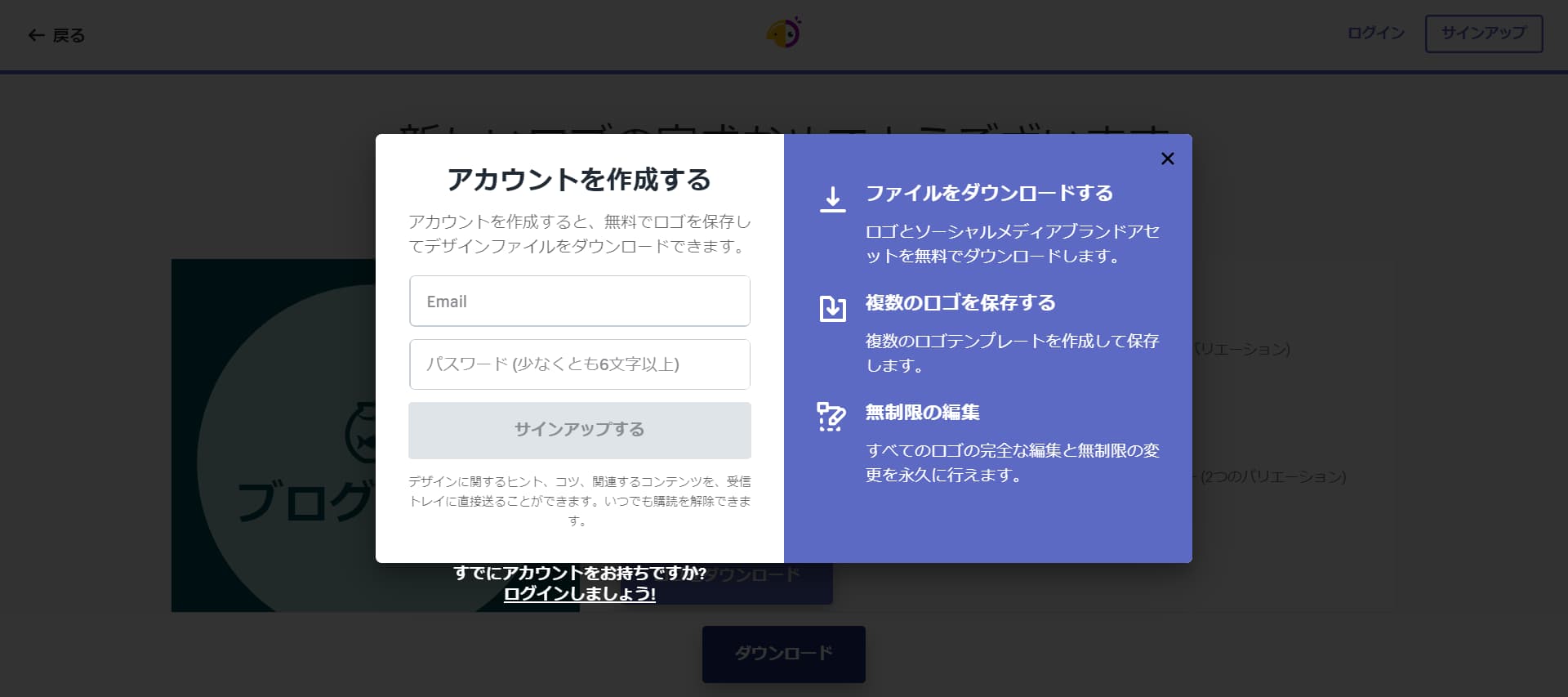
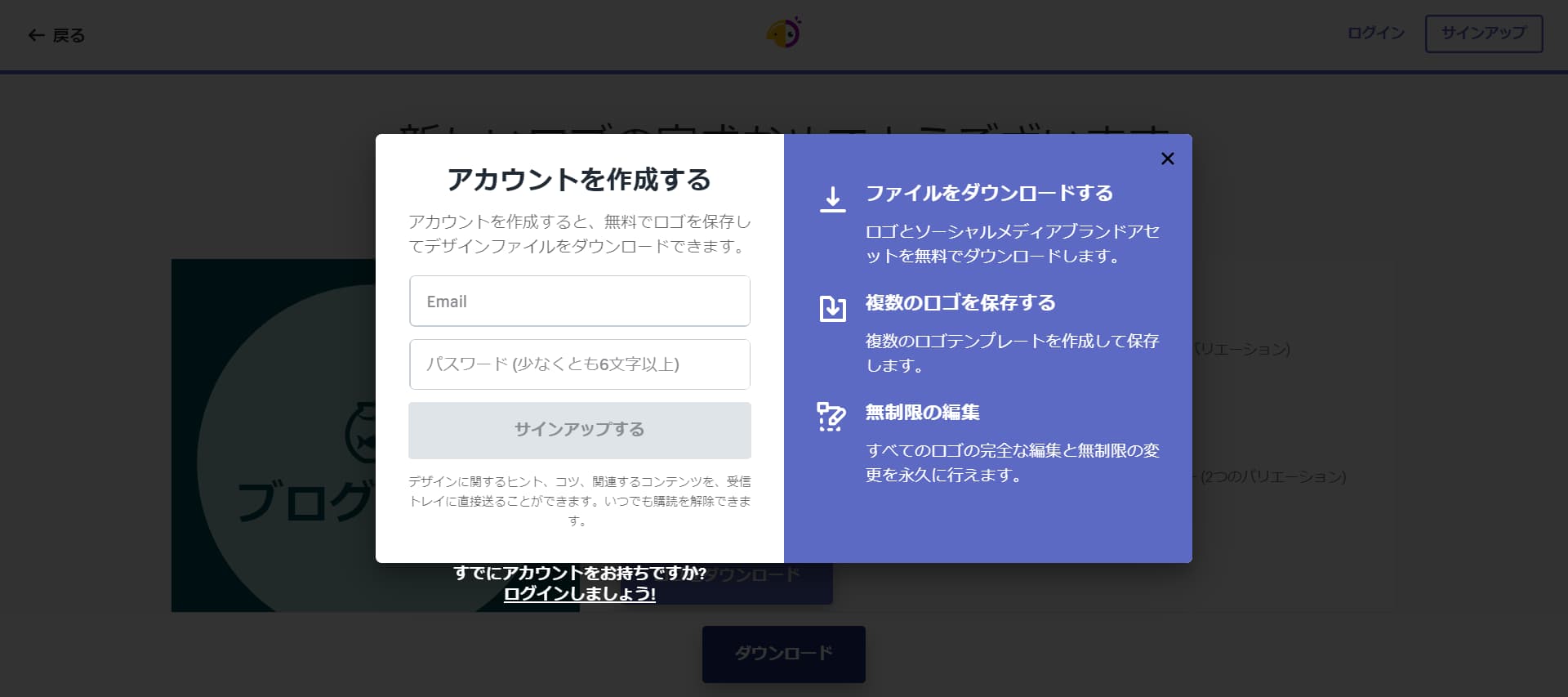
こんなポップアップが出てきたら、ロゴのダウンロードにはアカウント登録が必要ですので、登録してない方は登録を。
既に登録済みの方はログインをしてください。
ロゴは登録しているメールアドレスに届きます。
以上です。お疲れさまでした。